
Protegiendo formularios con Google reCaptcha v3
tips 2020-08-06 05:11:20
Si has publicado alguna vez un formulario en internet para retomar datos (por ejemplo para la suscripciones de usuarios o para un registro a newsletter) sin tomar la precaución de protegerte contra los bots y spam ya tendrás una idea de lo importante que es.
Existen diferentes métodos, por ejemplos puede tratarse de algún desafío que el usuario deba resolver (por ejemplo un puzzle) antes de poder enviar los datos con el formulario, o reingresar un código que se muestre en pantalla.
Estas utilidades se las conocen con el nombre de capctha y seguramente ya has oido hablar de ellas
Su nombre son las siglas de "Completely Automated Public Turing test to tell Computers and Humans Apart", lo que en español viene a significar "Prueba de Turing totalmente pública y automática para diferencias ordenadores y humanos", y esto es exactamente lo que necesitamos en nuestros formularios, proteger mediante esta diferenciación automatizada nuestros formularios públicos para que solo puedan ser usados por humanos reales.
En este artículo vamos a ver como proteger nuestros formulario usando una magnífica utilidad de Google, el reCaptcha v3
reCaptcha v3 fue lanzado por Google sobre finales de 2018, y éste funciona mediante el análisis de nuestra navegación en internet, asignando un puntaje que podrá ser leído poñr nuestro formulario para saber que tan probable es que se trata de un humano real o un bot.
Como administrador de tu sitio web, y de tu formulario, podrás elegir que tantos riesgos correr aceptando datos según el puntaje que creas adecuado, pero ya veremos eso mas adelante
Generando nuestro par de claves pública-privada
Google reCaptcha v3 funciona con un par de claves asimétricas, ésto esa criptografía de claves pública y privada, por lo tanto lo primero sera generar un par de ellas para nuestro sitio. Para eso nos dirigimos a google.com/recaptcha/admin, y nos logeamos con nuestra cuenta de Google (si aún no tienes cuenta es momento de registrarte una para poder usar ésta y otras herramientas que nos ofrecen).
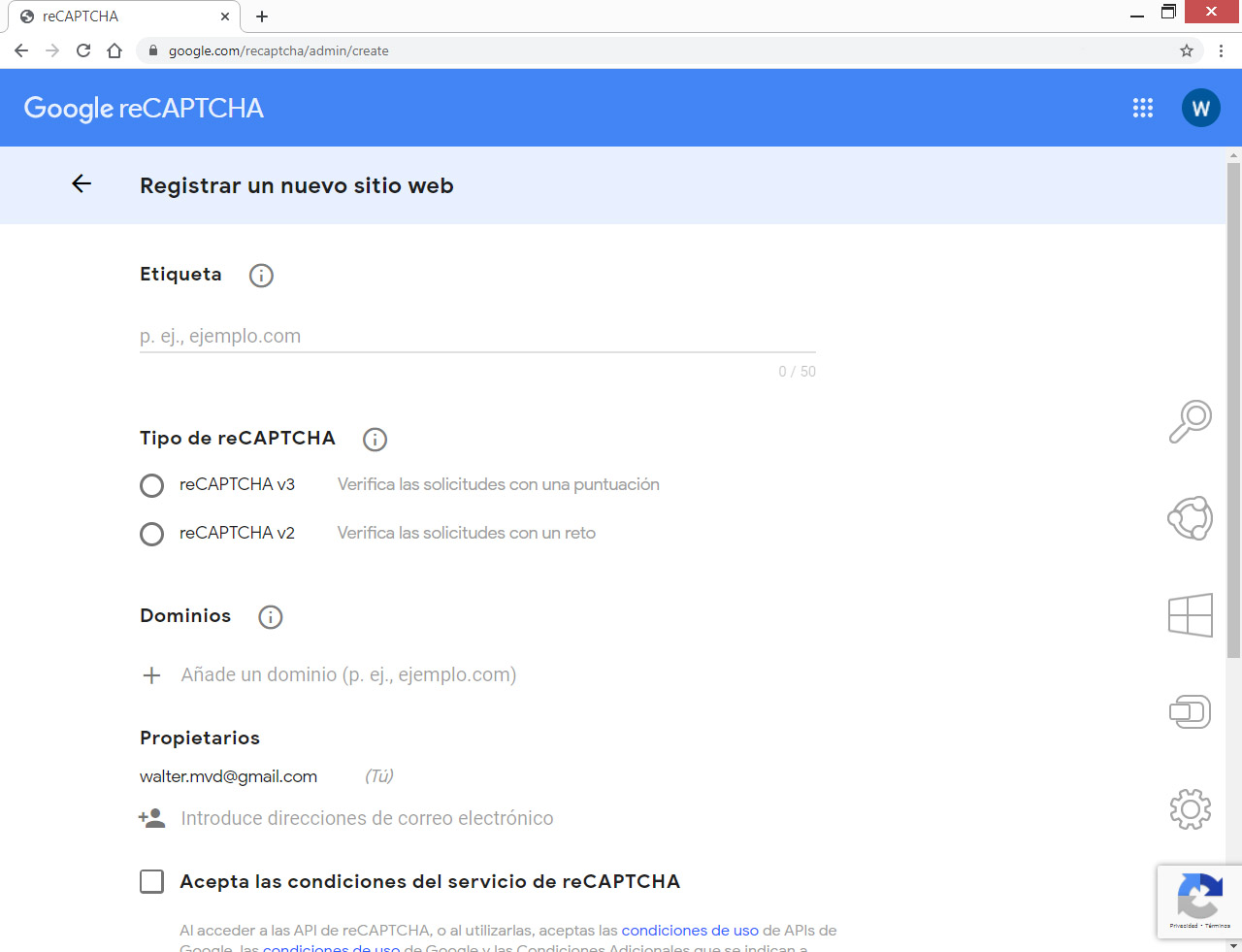
Una vez que entremos nos econtraremos con la siguiente inteface (bueno, al menos en el momento de escribir este post, con el tiempo seguramente cambiará)

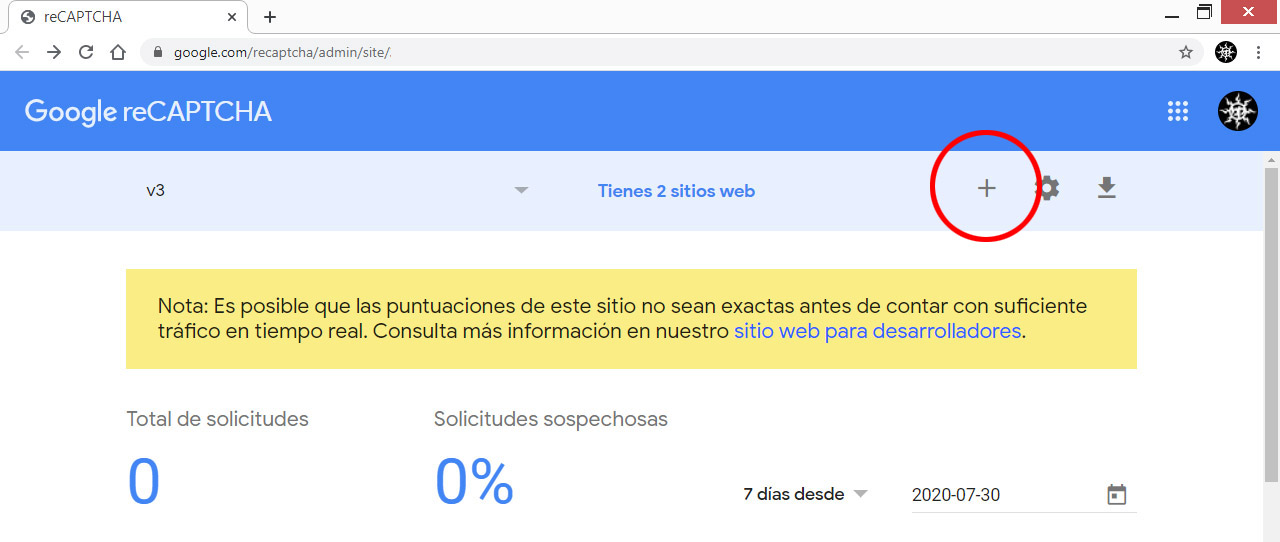
Ten en cuenta que si ya has generado otros pares de claves anteriormente la pagina incial será diferente ya que ésta te mostraría información estadísitica y acceso a tus pares de claves, de cualquier forma como se muestra debajo destacado dispondras de un botón para agregar un nuevo reCaptcha.

En la interfase para crear nuevos reCaptcha ingresaremos una etiqueta para poder luego identificarnuestro juego de claves entre otras más que pudiésemos tener.
Seleccionamos luego el tipo de reCaptcha que queremos utilizar, en nuestro caso elegiremos reCAPTCHA v3.
Ingresamos a continuación nuestro dominio, aceptamos las condiciones y damos click en el botón Enviar
Luego de esto se nos generarán nuestro par de clave, una pública y otra privada, guardemos el valor de éstas (ten cuidado y anota cual es cual), ya que posteriormente las usaremos en la implementación.
Creando nuestro formulario
Pasemos ahora a crear nuestro html con un sencillo formulario que recabará el nombre y email del usuario (para poder mantener un código minimo en este ejemplo no incluiré nada de diseño, obviamente que tú incluirás todo lo que desees, css, imágenes, o el uso de algun framework como bootstrap, pure.css, materialize o el de tu preferencia).
Escribamos el siguiente código dentro del body de nuestro archivo html
<form id="nuestro-formulario" method="post" action="procesar.php">
<input type="text" name="nombre" placeholder="Ingresa tu nombre"><br>
<input type="email" name="email" placeholder="Ingresa tu correo"><br>
</form>
Pasemos ahora a cargar el javascript con la api de google recaptcha
<script src="https://www.google.com/recaptcha/api.js"></script>
A continuación creamos un javascript que gestionará nuestro evento submit
<script>
function onSubmit(token) {
document.getElementById("nuestro-formulario").submit();
}
</script>
Por ultimo agregemos nuestro botón submit para enviar nuestro formulario, aqui debes usar tu clave pública donde esta indicado (ten cuidado, asegúrate de copiar tu clave pública, no la privada)
<button class="g-recaptcha"
data-sitekey="TU-CLAVE-PUBLICA"
data-callback='onSubmit'
data-action='submit'>Enviar</button>
Procesando formulario
Ahora vamos a procesar el formulario, en nuestro caso vamos a usar php y nuestro script se llamará "procesar.php" (si te fijas éste es el script que llamamos desde el action del formulario anterior)
Insertamos entonces nuestro código php dentro del body de procesar.php
<?php
// aqui setemaos el score que consideramos aceptable
$clave_privada = 'TU-CLAVE-PRIVADA';
// aqui setemaos el score que consideramos aceptable
$score_minimo_humano = 0.7;
$recaptcha = file_get_contents('https://www.google.com/recaptcha/api/siteverify?secret=' . $clave_privada . '&response=' . $_POST['g-recaptcha-response']);
$recaptcha = json_decode($recaptcha);
if($recaptcha->score >= $score_minimo_humano){
// se trata de un humano real, aca podemos precesar nuestro formulario (guardar datos, enviar mails, etc)
echo '<h1>Recibi un score de ' . $recaptcha->score . ', eres un humano.</h1>';
}else{
// probablemente se trate de un bot
echo '<h1>Recibi un score de ' . $recaptcha->score . ', creo que eres un bot!</h1>';
}
?>
Nota tienes dos variables para setear, en primer lugar debes ingresar tu clave privada donde esta indicado (ten cuidado, no vayas a ingresar tu clave pública)
Luego tienes otra variable para setar el mínimo score aceptable para considerar que nuestro formulario fue llenado por un humano. En este caso esta seteado 0.7, pero tú podrías setear tu valor teniendo en cuenta que cuanto mas cercano sea a 1 es más probable que se trate de un usuario real, mientras que cuando mas cercano al 0 es más probable que se trate de un bot.
Luego verás unas lineas que se encargan de obtener el score, y luego un bloque if donde mostramos un mensaje con el score recibio (en este caso tu deberías realizar las acciones que creas necesarais), y con esto ya estaría protegido tu formulario ante bots!
Como siempre aconsejo leer la documentación oficial al respecto ya que podrían cambiar algunas cosas y ésta siempre estará actualizada, esto lo puedes hacer en google.com/recaptcha/.
Puedes descargar el codigo completo en github.com/walterdiazdev/reCaptcha-v3.git