
Creando nuestro primer proyecto en Django
curso-django 2020-08-21 13:39:25
En es el primer capítulo de un curso dedicado a Django, en éste vamos a proceder a crear un sencillo proyecto web con un sistema de compras, que gestionará artículos, clientes y por supuesto las compras que hagan éstos.
Para este proyecto necesitarás conocimientos de python, si aún no los tienes te recomiendo hagas primero el curso que tengo en este sitio, o que hagas unos de los tantos que puedes encontrar en web, lo importante es que tengas unas bases básicas pero sólidas sobre el lenguaje.
Asimismo es importante nociones básicas de html. Tu experiencia de trabajo de línea de comandos también ayudará, aunque no será mucho lo que ejecutaremos en ella.
El proyecto incluirá el acceso a base de datos, si bien éstas las gestionaremos mediante el ORM integrado de Django, conocer el lenguaje SQL es prácticamente una obligación para cualquier desarrollador.
Cabe notar que este proyecto se creará bajo windows, y se usará como ide (entorno de desarrollo integrado) se utilizará Visual Studio Code.
Tú puedes usar otro ide si lo deseas, existe muchos muy buenos y la preferencia corre por cuenta del programador, no obstante en este curso utilizará Visual Studio Code será el que utilizaré.
Creando nuestro entorno virtual
Los entornos virutales nos permiten aislar nuestro proyecto, usando una determinada versión de Django y los paquetes en general instalados con pip.
Si bien en nuestro caso no es tan importante ya que se tratara solamente de un proyecto de práctica, sí que lo es al momento de desarrollar de forma profesional, por lo tanto es mejor acostumbrarnos desde el inicio a usar estos entornos.
Para ello abrimos una consola de comando y creamos un entorno virtual llamado sistema_compra con la siguiente instrucción:
mkvirtualenv django_sistema_compra
Esto nos creará el entorno virtual y lo activará, lo que podemos corroborar ya que el prompt de nuestra línea de comando mostrará al comienzo el nombre del entrono entre paréntesis (si tienes dudas sobre los entornos virtuales puede consultar el capítulo dedicado a ello clickeando aquí).
Como estamos trabajando en un entorno virtual debemos instalar Django (esto lo debemos hacer aunque ya tengamos instalado Django de forma global), para eso desde nuestra línea de comando ejecutamos
pip install Django
Para verificar que nuestra instalación haya resultado exitosa simplemente comprobar su versión ejecutando
django-admin --version
Nos desplazamos hacia la carpeta donde queremos crear el nuevo proyecto y escribimos
django-admin startproject sistema_compra
Una vez que la ejecución de este comando haya concluido se habrá creado una carpeta con el mismo nombre de nuestro proyecto, procedemos a movernos a su carpeta con el comando
cd sistema_compra
Una vez en la carpeta del proyecto si listamos su contenido nos encontraremos con una archivo (manage.py) y una carpeta (también llamada sistema_compra). Procedamos a abrir nuestro proyecto con Visual Studio Code, para eso sencillamente podemos abrir éste y luego abrir nuestro proyecto, o podemos sencillamente ejecutar el siguiente comando en la consola:
code .
Con ello se abrirá el ide y nos encontraremos con el archivo y carpeta que mencionamos anteriormente, hagamos clic en la carpeta sistema_compra para desplegar todos los archivos de nuestro proyecto.

Vamos a crear una pequeña página inicial solo para ver que nuestro proyecto funcione.
Primero que nada crearemos una carpeta templates dentro de la carpeta de nuestro proyecto (es decir dentro de la carpeta sistema_compra).
Esta carpeta será la que destinemos a los templates usados en nuestro proyecto, por lo que setearemos su ubicación el archivo settings.py, para ello localizamos la sección de TEMPLATES y especificamos la ruta de nuestro carpeta en nuestro ordenador, por ejemplo
TEMPLATES = [
{
....
'DIRS': ['C:/sistema_compra/sistema_compra/templates'],
....
]
Nota que debes poner una barra invertida (/) en lugar de la típica contra barra usada en las rutas de windows (\)
Continuemos ahora creando un archivo inicio.html dentro de la carpeta templates. No queremos una elaborada pagina, sino sólo algo sencillo para comprobar posteriormente si nuestro proyecto funciona, así que editemos el archivo inicio.html y peguemos el siguiente código allí.
<html>
<body>
<h1>Pagina incial</h1>
<body>
</html>
Ahora vamos a hacer que inicio.html sea nuestra página inicial, para eso lo primero que debemos hacer será crear dentro de nuestro proyecto un archivo llamado views.py, en la cual escribiremos el siguiente código:
from django.shortcuts import render
def pagina_inicial(request):
return render(request,"inicio.html")
En esta página hemos importado render desde django.shortcuts, lo que nos permitirá renderizar los templates. Luego definimos una función pagina_incial, la que recibe el parámetro request, y luego retornamos la vista renderizada de inicio.html.
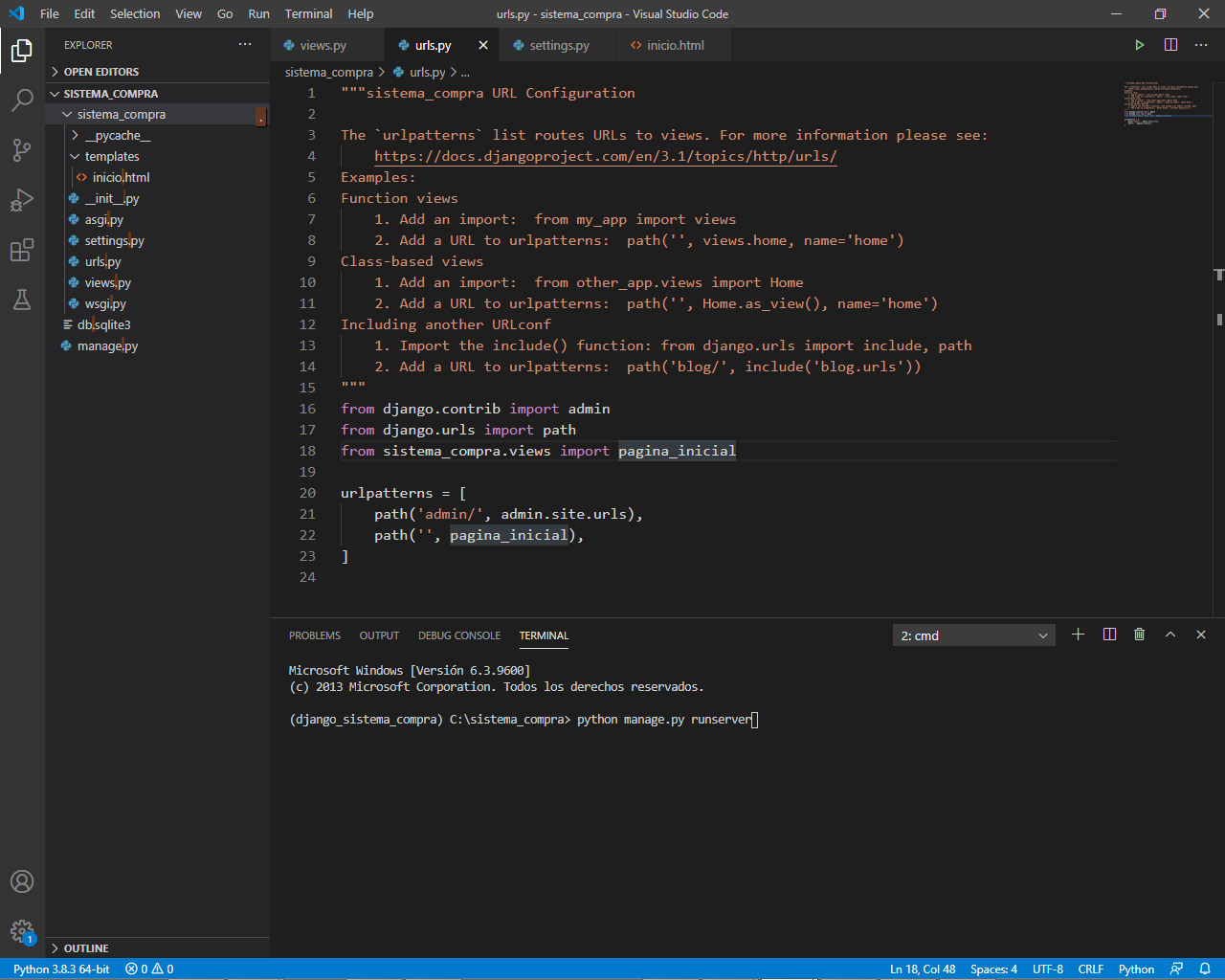
Para que nuestro ejemplo quede funcional aún nos resta linkear la url inicial de nuestro sitio web con esta función que hemos definido, para ello editamos el archivo urls.py y creamos el siguiente código que aparece destacado en negrita debajo
from django.contrib import admin
from django.urls import path
from sistema_compra.views import pagina_inicial
urlpatterns = [
path('admin/', admin.site.urls),
path('', pagina_inicial),
]
Lo que hemos escrito aquí fue en primera instancia importar nuestra función pagina_inicial desde sistema_compra.views (es decir, desde la página views.py de nuestro proyecto sistema_compra).
Finalmente mediante la función path establecemos el mapeo entre la url inicial de nuestro proyecto (pasada como primer argumento a la función) y nuestra función (pasada como segundo argumento).
Habrás notado que existe una url ya existente a una ruta 'admin', esto no es otra cosa que el acceso a una interfaz de administración que Django nos provee, pero no te detengas en ellos ahora, ya lo veremos más adelante.
Para probar nuestro proyecto ejecutemos ahora el servidor de desarrollo que Django nos provee, para eso seleccionamos en el menú de Visual Studio Code el menú Terminal, y luego elegimos New terminal.

Allí ejecutamos la siguiente instrucción para iniciar nuestro servidor.
python manage.py runserver
En breve instantes python levantará el servidor de prueba para desarrollo en el puerto 8000, con lo que podremos accederlo mediante cualquier navegador web mediante la url http://127.0.0.1:8000/ mostrándonos nuestra primera página web.